Pop-Up and Modular Chapter Visualization
Title:
Pop-Up and Modular Chapter Visualization - The Exhibition and Experience Design Handbook
Brief/Context:
This is a project that I worked on with my professor, Tim McNeil, for his now published book, The Exhibition and Experience Design Handbook. He reached out to me and a few other students from his Exhibition Design class to help with creating 3D visualizations for different chapters of his book. I worked on the “Pop-Up and Modular” chapter, which focuses on the different ways an exhibition space can be divided and the multitude of structures that can be used. To best demonstrate this, I based the design on an expo space as it is a space that often uses many ways of division.
Tools:
Illustrator, Vectorworks, Twinmotion
Process:
As I was assigned the visualization for the “Pop-Up and Modular” chapter, I started this project by looking at the different forms of how exhibition spaces can be divided such as L-shape walls, fabric walls, half-open rooms, domes, etc (from Professor McNeil). This helped to jumpstart my sketches of the general layout I wanted, in order to fit all the various forms. I made an isometric view sketch as well as a graphic version on Illustrator. During this process, I had weekly meetings with my professor and the other students who were helping on a different section of the book. After each meeting, I got a lot of feedback, which was helpful for the next step. I moved the project into Vectorworks and created different renderings there and on Twinmotion. Once I had renderings, I spent the next few weeks adjusting the book page layout by playing around with pull-outs for details, changing the labeling system, and adding more elements to the designed exhibition space.
Examples of Exhibition Dividers
Sketches
Illustrative Visualization
Vectorworks Rendering
Twinmotion Renderings
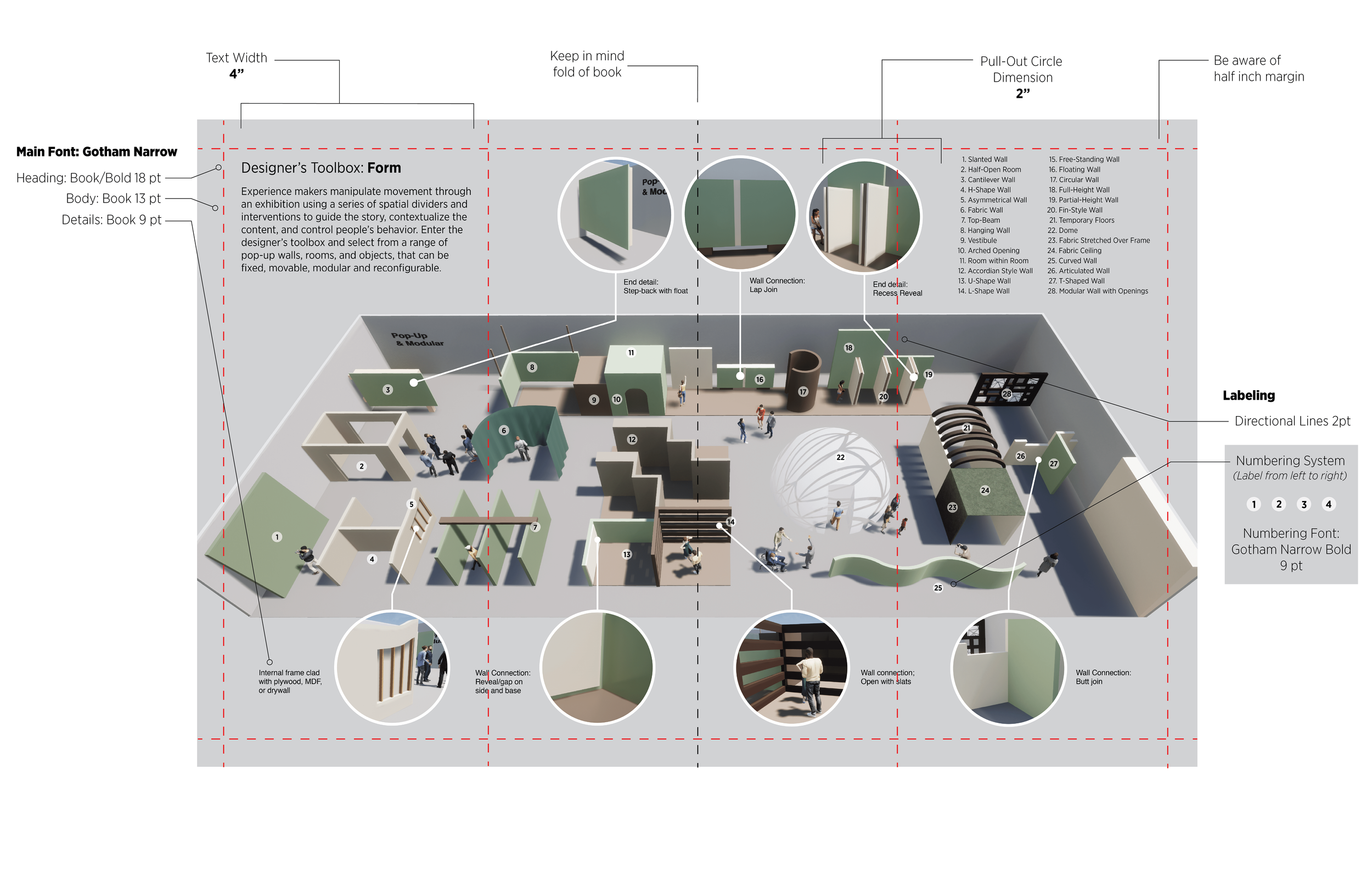
Final Version
Additional Visualization Work
During my time working with Tim, I also helped with creating initial outlines for other chapter visualizations as well as the the typography and visual guideline for each chapter. During our weekly meetings, we discussed the general layout that best portrayed the chapter concepts before it was passed onto the chosen designer for that chapter to further develop in their style.
Chapter 6: Beyong the White Cube
Chapter 7: Hanging Salon-Style
Chapter 12: Hands-On, Minds-on